「ゲーム作りって大変そう。RPGのWebアプリを作ってみたいけどどうやるの?」という方のために、今回はレトロなRPGマップの作り方について解説していきます。素材となるマップチップの入手方法やマップを作成できるTiled Map Editorというツールの使い方まで解説していきます。作成したマップはそのままJavaScriptマップファイルとしてJavaScriptから読み込むことができます。
この記事からご覧になった方は、「JavaScriptでRPGを作ろう!4つのおすすめライブラリとマップツールを紹介」を見て開発の準備を整えよう。
マップチップのダウンロード
まずは素材がなくては話になりません。画像素材を無料配布している超大手サイトの「ぴぽや倉庫」さんから、サイズ32×32ピクセルのマップチップをダウンロードしましょう。どの画像も素晴らしいクオリティーなので、見ているだけで創作意欲を掻き立てられる事間違いなしです!

作業フォルダーを作ろう
Tiled Map Editorのデータを保存するフォルダとマップチップを置くフォルダは、同じフォルダにすると便利です。何故かというと、Tiled Map Editorが出力するJavaScriptマップファイルは、マップチップファイルを埋め込むわけではなく外部参照するからです。
data
┣━ my-rpg.tmx <- Tiled マップファイル
┣━ CastleTown-C-1.png <- マップチップ 1つ目
┗━ pipo-map001_at-sabaku.png <- マップチップ 2つ目新しいマップを作ろう
続いてはいよいよマップ作りです。まずはTiled Map Editorを起動しましょう。

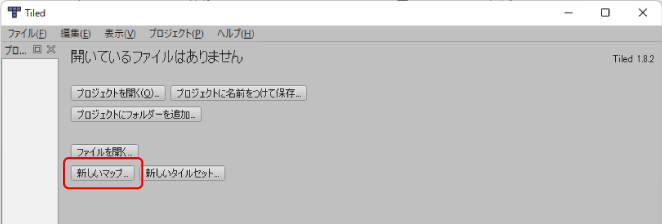
起動したら「新しいマップ…」ボタンをクリックします。

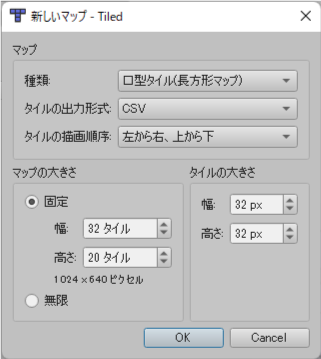
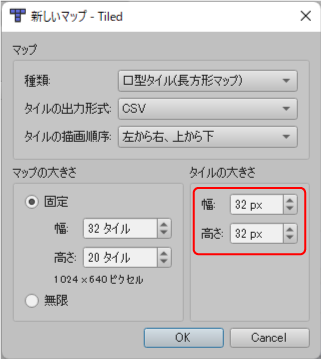
「新しいマップ – Tiled」ダイヤログが表示されるので、マップの大きさやタイルの大きさを指定しましょう。マップの項目はデフォルトのままでOKです。

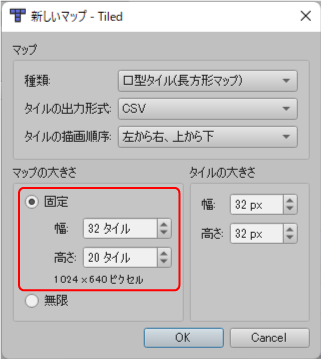
マップの大きさ
タイル=1マス(キャラクタ1歩分)です。幅と高さを指定しましょう。ここでは幅32タイル、高さ20タイルに設定しました。なお、マップの大きさは後からでも変更できます。

タイルの大きさ
タイルの大きさをピクセル単位(px)で指定します。今回使うマップチップは32×32ピクセルなので、タイルの大きさは、幅32px、高さ32pxに設定します。

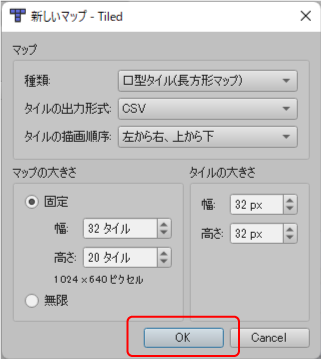
OKボタンをクリックすると新しいマップ編集画面に移動します。

新しいタイルセットを読み込もう
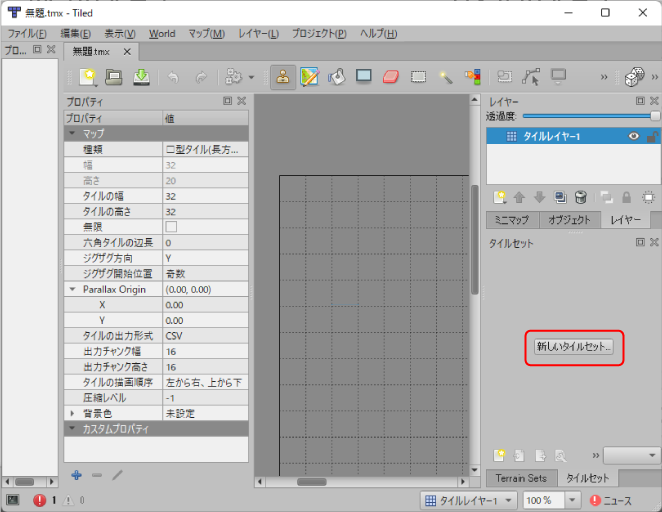
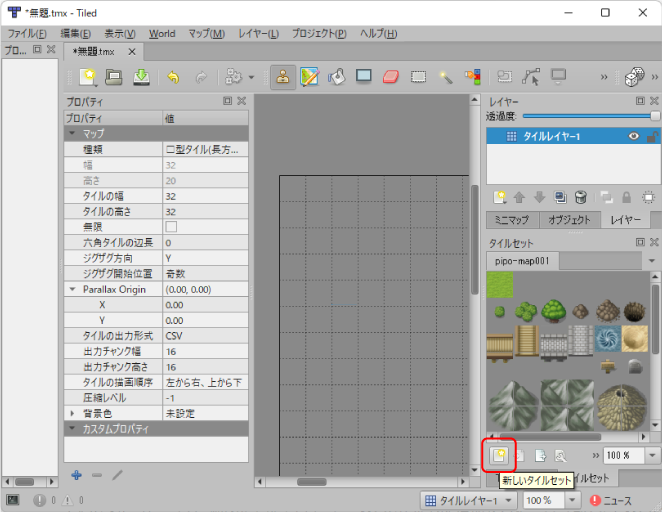
続いて用意したマップチップ素材を読み込みます。読み込むマップチップファイルは事前に作業フォルダにコピーしておきましょう。コピーしたら「新しいタイルセット…」ボタンをクリックします。ちなみに「タイルセット」と「マップチップ」は同義語だと思ってもらって問題ありません。

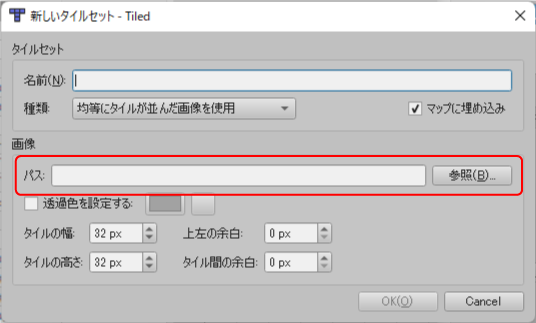
「新しいタイルセット – Tiled」ダイヤログが表示されるので、画像のパスを設定します。「参照(B)…」ボタンを押しましょう。タイルセットの名前は自動で入力されるので、そのままでも構いません。あるいは自分がわかりやすい名前に変えてもいいでしょう。名前とパスを設定したらOKボタンをクリックします。

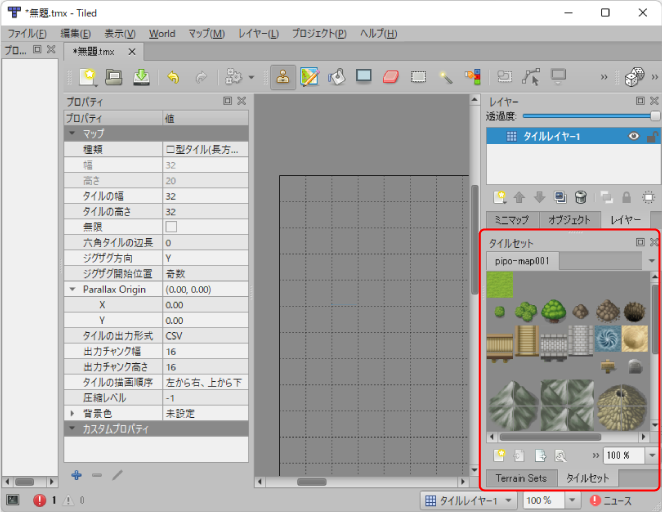
画面右下に「タイルセット」が表示されればOKです。

また、タイルセットは複数読み込むことが出来るので、利用したいマップチップファイルはすべて作業フォルダにコピーして読み込ませましょう。タイルセットを追加する場合は「新しいタイルセット」をクリックします。

以上でマップを作成する準備が整いました。
タイルセットを使ってマップを描いていこう
それでは実際にマップを描いていきましょう。
ショートカット
まずはじめに、Tiled Map Editorを使うにあたって最低限覚えておきたいショートカットを紹介します。
| マップをスクロールするには | 「Space」キーを押しながらマウスを動かすとマップを上下左右にスクロールすることが出来ます。 |
| 元に戻すには | 「Ctrl+Z」を押すと1つ前の操作に戻ります。 |
| マップを拡大縮小するには | 「Ctrl」キーを押しながらマウスのホイールを転がします。 |
背景を描く
タイルの選択
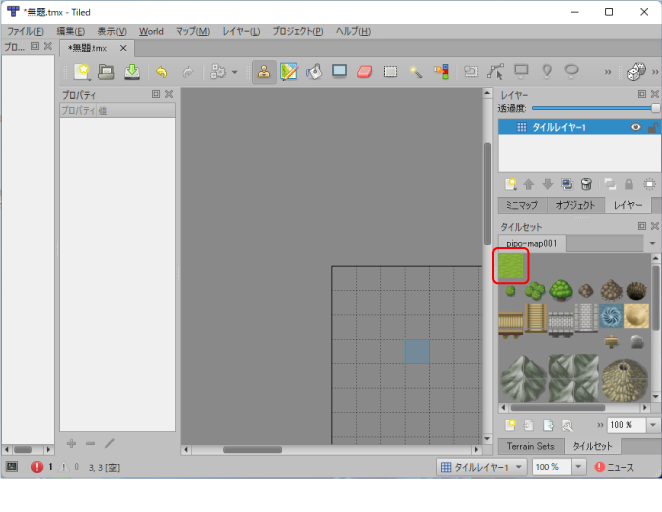
タイルセットのタイルをクリックすることでタイルを選択できます。あるいはタイルをドラッグすると複数のタイルを範囲選択することもできます。ここでは一番左上のタイルを1つだけ選択してみましょう。

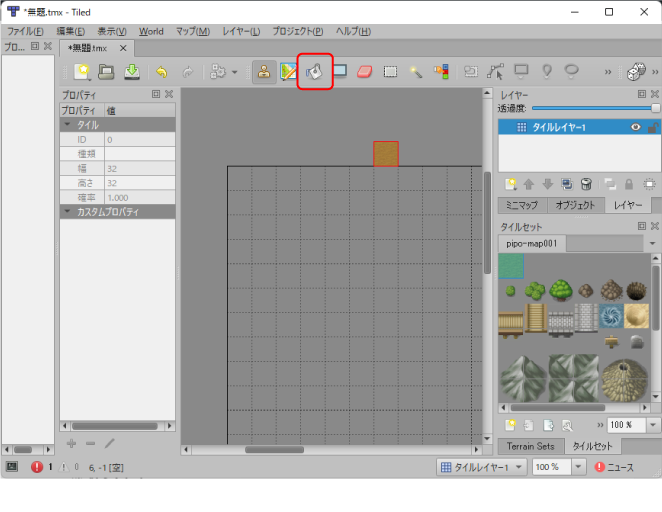
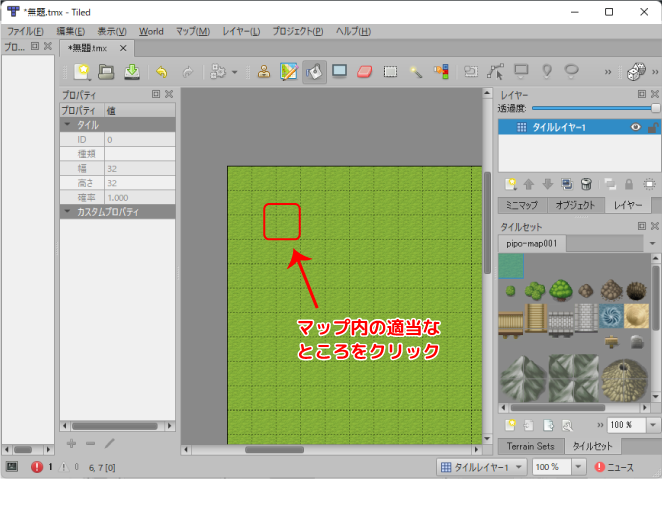
塗りつぶし
続いてバケツのアイコンに切り替えてマップをクリックしてみましょう。マップ全体が緑の芝生のようになったと思います。


背景の上に大きな山を描く
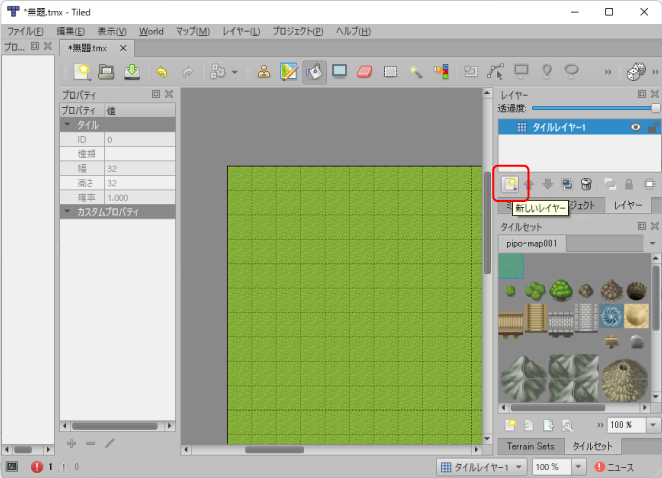
レイヤーの追加
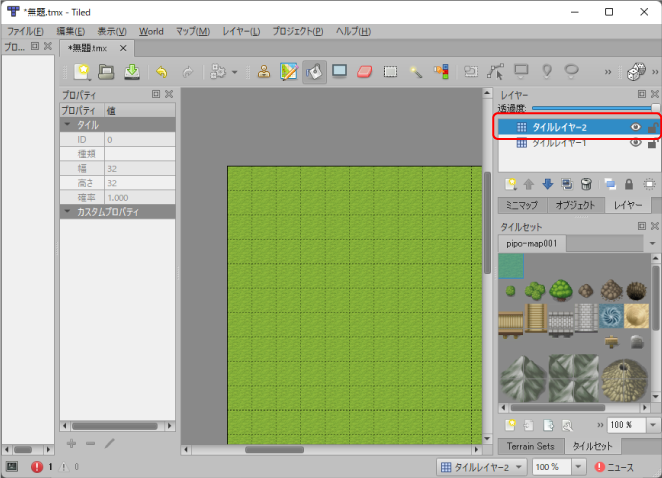
次は芝生の上に大きい山を重ねてみましょう。タイルにタイルを重ねるにはレイヤーを追加します。「新しいレイヤー」をクリックしてタイルレイヤーを追加してみましょう。「タイルレイヤー2」という名前のレイヤーが追加されたと思います。


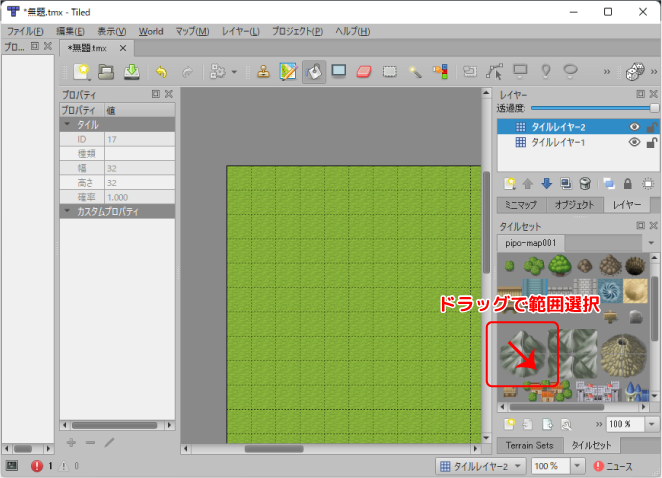
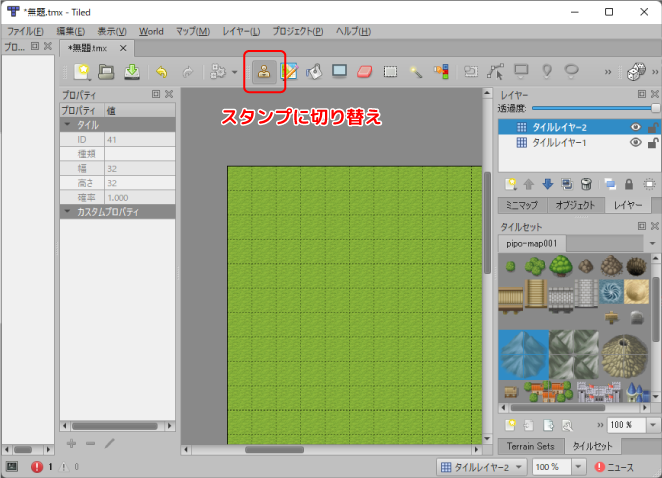
スタンプ
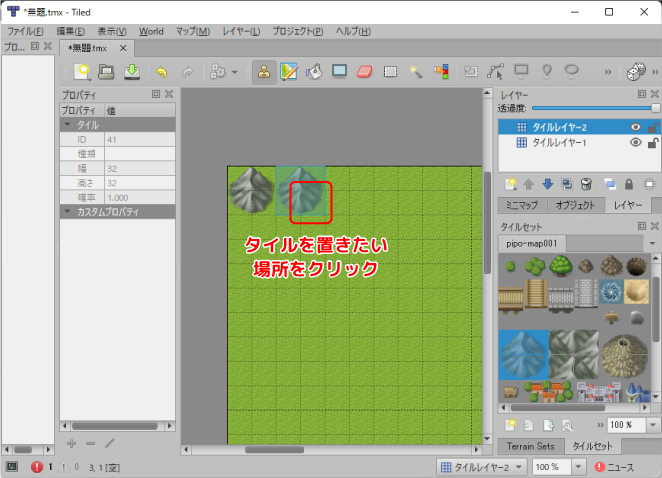
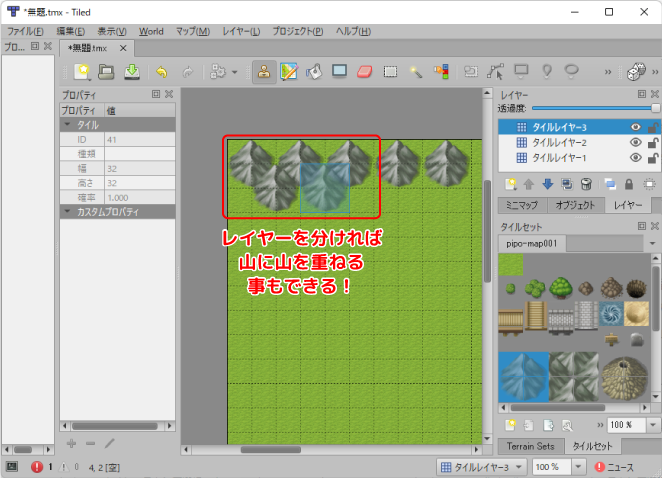
今度は大きい山のタイルセットを範囲選択してみましょう。その次にスタンプのアイコンに切り替えてレイヤーは「タイルレイヤー2」を選択した状態でマップをクリックしてみましょう。クリックしたところに大きな山が配置されて、背景は芝生になってると思います。さらにレイヤーを追加すれば、山に山をずらして重ねて、険しい山を表現することもできます。




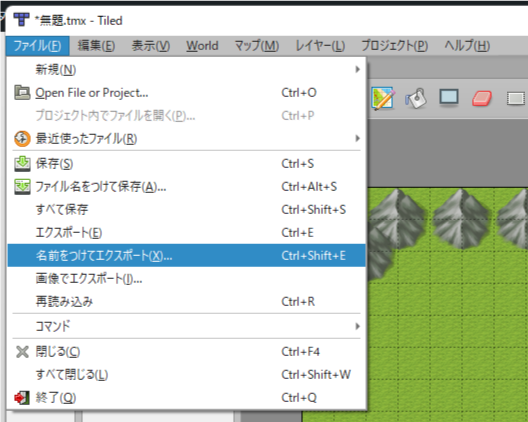
JavaScriptマップファイルに書き出し
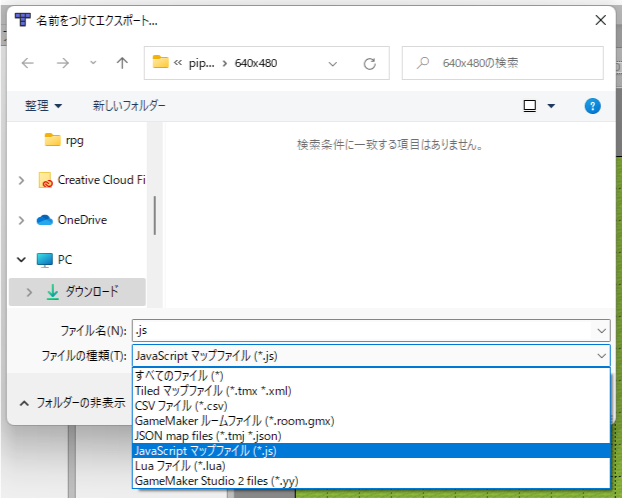
まずは「.tmx」ファイルを保存しましょう。続いて、出来上がったマップをJavaScriptマップファイルとして書き出し(エクスポート)します。エクスポートしたファイルはHTMLからJavaScriptとして直接読み込めます。エクスポート先は作成済みの作業フォルダにしましょう。


おわりに
いかがでしたか。タイルを並べていくだけで簡単にマップ作成ができることがわかりますよね。次回は今回作成したマップを実際にブラウザに表示させる方法について解説していきたいと思います!
