jQueryでクラスの操作についてまとめました。クラスの追加・削除・変更・存在の確認そしてトグルの使い方について解説していきます。
addClass()メソッド
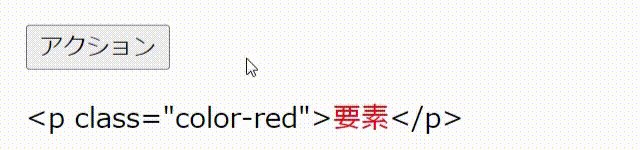
addClass()メソッドは対象の要素に指定のクラスを追加するメソッドです。
.color-red {
color: red;
}$('p').addClass('color-red');
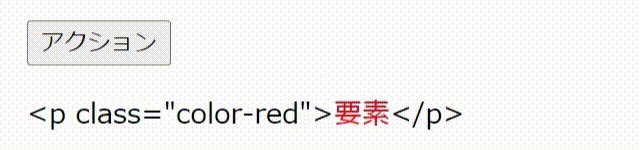
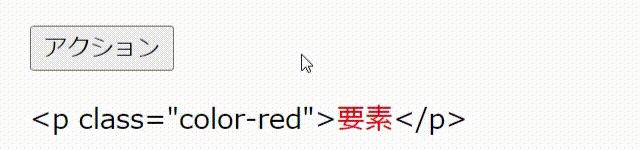
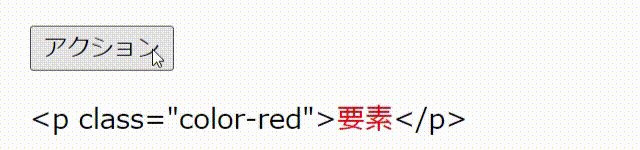
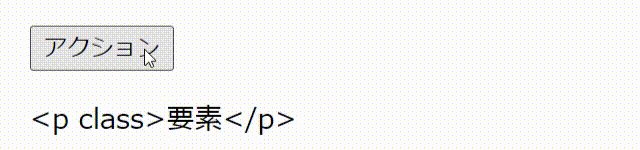
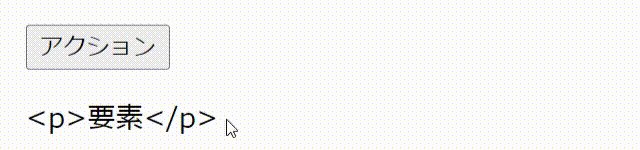
removeClass()メソッド
removeClass()メソッドは対象の要素から指定のクラスを削除するメソッドです。
$('p').removeClass('color-red');
hasClass()メソッド
hacClass()メソッドは対象の要素に指定のクラスが存在するかを確認できるメソッドです。
<p class="color-red">要素</p>let res = $('p').hasClass('color-red');
console.log(res);【実行結果】
trueクラス名の変更
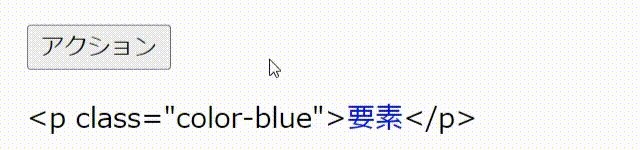
ここで指定のクラスを別のクラスに変更する例を見ていきましょう。
まずはremoveClass()で「color-red」クラスを削除します。次にaddClass()で「color-blue」クラスを追加します。注目すべき点は、2つのメソッドをドット「.」でつないで連続で実行している点です。
.color-red {
color: red;
}
.color-blue {
color: blue;
}<p class="color-red">要素</p>$('p').removeClass('color-red').addClass('color-blue');
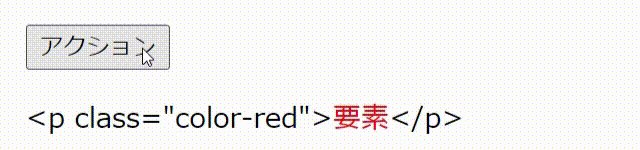
toggleClass()メソッド
toggleClass()メソッドは対象の要素に指定のクラスをトグル処理します。ここでいうトグル処理とは、クラスがあれば削除しなければクラスを追加する動作となります。
.color-red {
color: red;
}$('p').toggleClass('color-red');
おわりに
いかがでしたでしょうか。これらのメソッドを使ってクラスを操作する事で、CSSの切り替えができるようになります。