jQueryの属性操作についてまとめました。属性の取得・設定・削除方法について解説していきます。
attr(name)
マッチした最初の要素の指定された属性を返すメソッドです。
<p>これから<em title="where">東京</em>へ行きます</p>let res = $('em').attr('title');
console.log(res);【実行結果】
'where'attr(key, value)
マッチした全ての要素の指定された属性に、指定された値を設定するメソッドです。
$('img').attr('id', 'hoge1');
attr(properties)
マッチした全ての要素に、複数の属性を同時に設定するメソッドです。
$('img').attr({title: 'Qoomei', alt: 'Qoomeiロゴ'});
attr(key, fn)
マッチした全ての要素の指定された属性に、コールバック関数が返す値を設定するメソッドです。
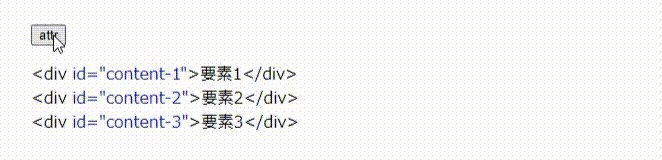
$('div').attr('id', function(i){
return 'container-' + (++i);
});
removeAttr(name)
マッチした全ての要素から、指定された属性を削除するメソッドです。
$('img').removeAttr('title');
おわりに
いかがでしたでしょうか。地味なメソッドばかりでしたがなくては困るものだと思います。