jQueryで要素を追加する方法についてまとめました。11種類の追加方法について、それぞれの挙動の違いを実例を挙げながら解説します。
| append() | 対象の要素内の一番最後にコンテンツを追加 |
| appendTo() | 対象の要素内の一番最後にコンテンツを追加 |
| prepend() | 対象の要素内の一番最初にコンテンツを追加 |
| prependTo() | 対象の要素内の一番最初にコンテンツを追加 |
| after() | 対象の要素の後にコンテンツを追加 |
| insertAfter() | 対象の要素の後にコンテンツを追加 |
| before() | 対象の要素の前にコンテンツを追加 |
| insertBefore() | 対象の要素の前にコンテンツを追加 |
| wrap() | 対象の要素を指定した要素で囲む |
| wrapAll() | 対象の複数の要素を指定した要素で丸ごと囲む |
| wrapInner() | 対象の要素の子要素を指定した要素で丸ごと囲む |
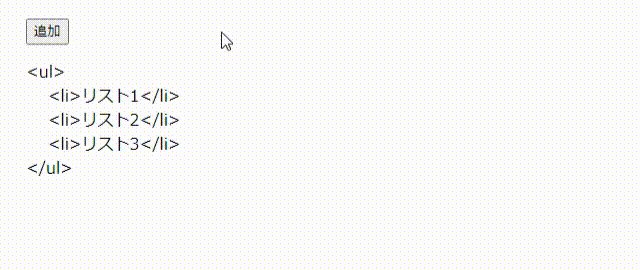
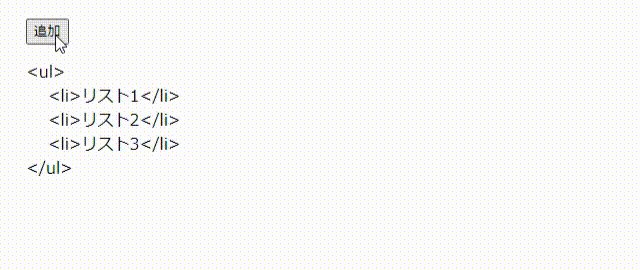
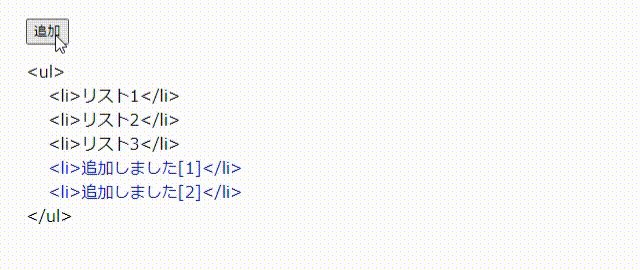
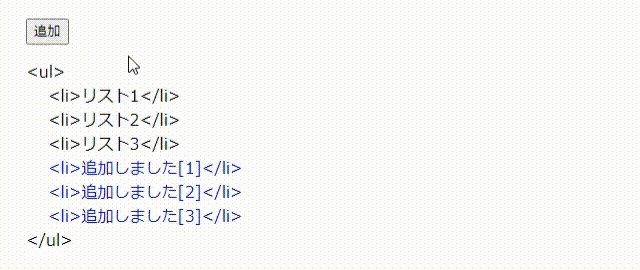
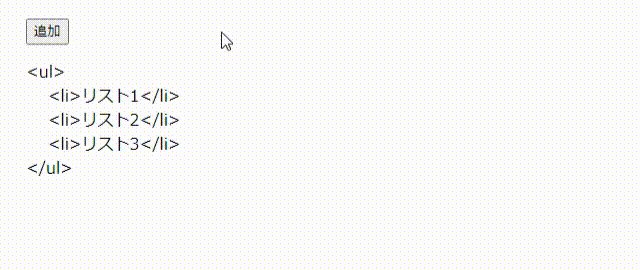
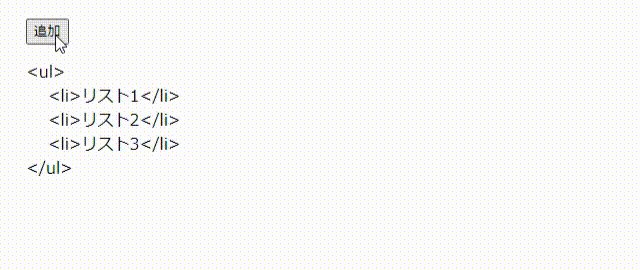
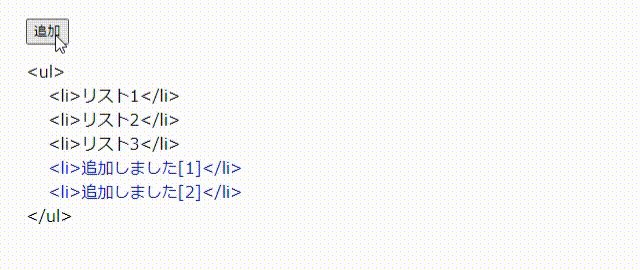
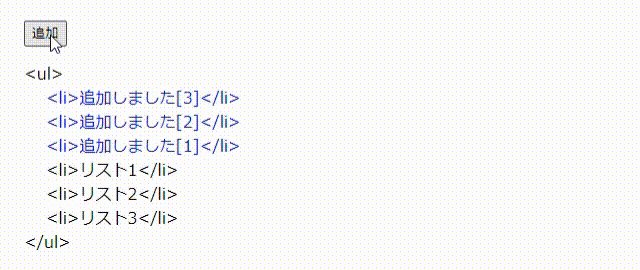
append()メソッド
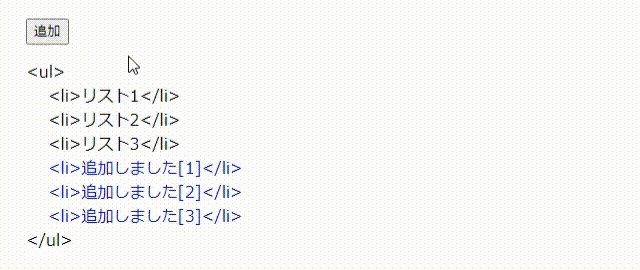
append()メソッドは対象の要素内の一番最後にコンテンツを追加するメソッドです。
$('ul').append('<li>追加しました</li>');
appendTo()メソッド
appendTo()メソッドは対象の要素内の一番最後にコンテンツを追加するメソッドです。append()メソッドと同じ結果となりますが、パラメータの渡し方が前後逆となります。
$('<li>追加しました</li>').appendTo('ul');
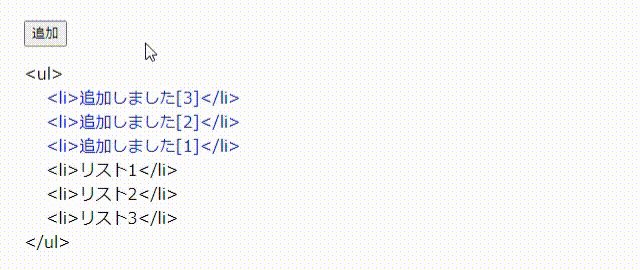
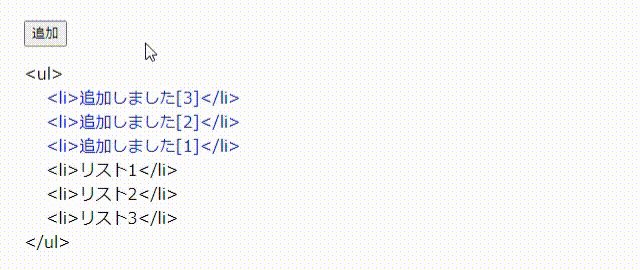
prepend()メソッド
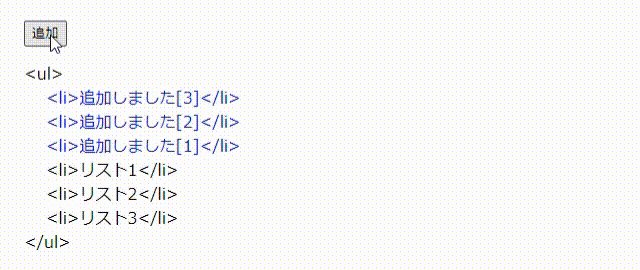
prepend()メソッドは対象の要素内の一番最初にコンテンツを追加するメソッドです。
$('ul').prepend('<li>追加しました</li>');
prependTo()メソッド
prependTo()メソッドは対象の要素内の一番最初にコンテンツを追加するメソッドです。prepend()メソッドと同じ結果となりますが、パラメータの渡し方が前後逆となります。
$('<li>追加しました</li>').prependTo('ul');
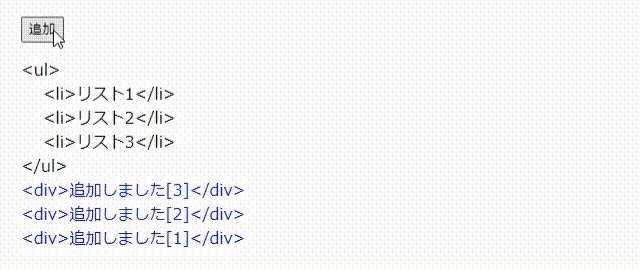
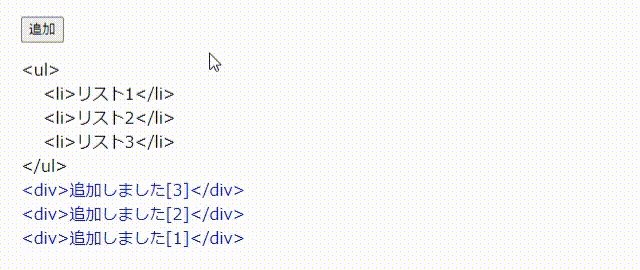
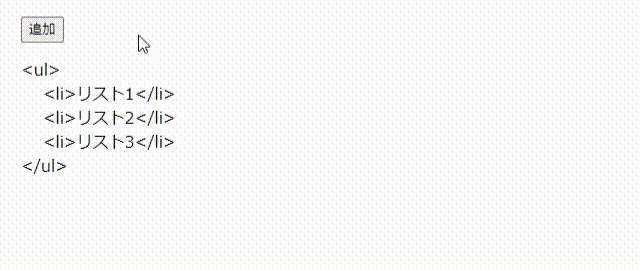
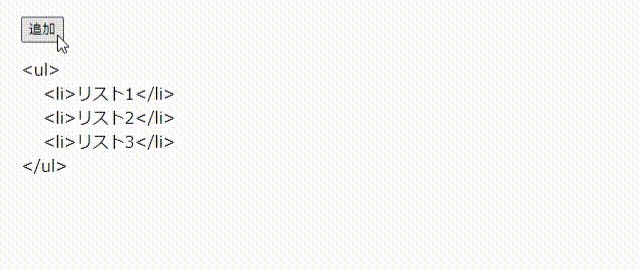
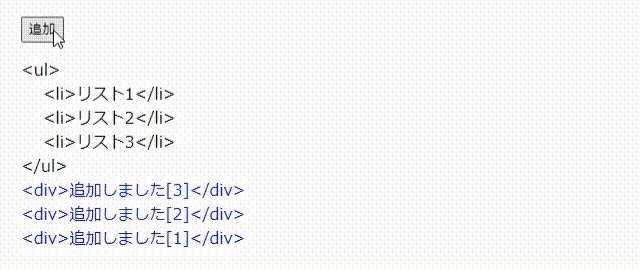
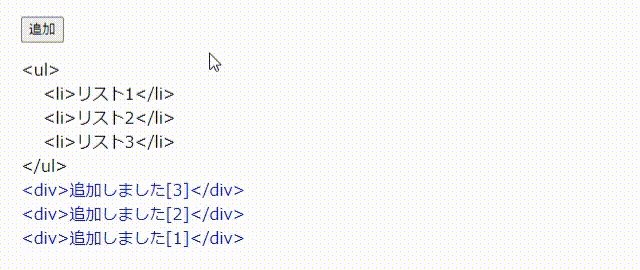
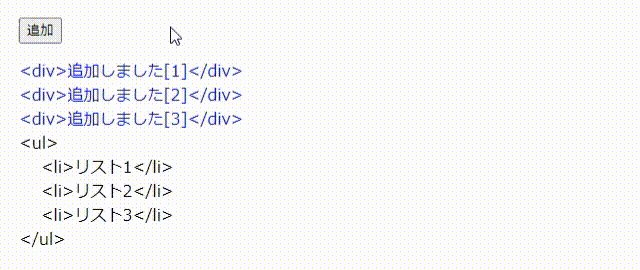
after()メソッド
after()メソッドは対象の要素の後にコンテンツを追加するメソッドです。
$('ul').after('<div>追加しました</div>');
insertAfter()メソッド
insertAfter()メソッドは対象の要素の後にコンテンツを追加するメソッドです。after()メソッドと同じ結果となりますが、パラメータの渡し方が前後逆となります。
$('<div>追加しました</div>').insertAfter('ul');
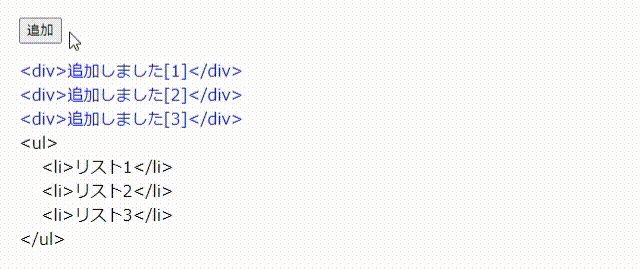
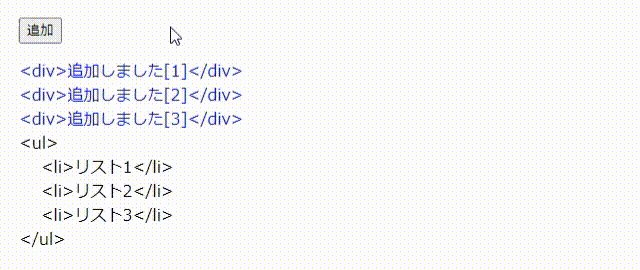
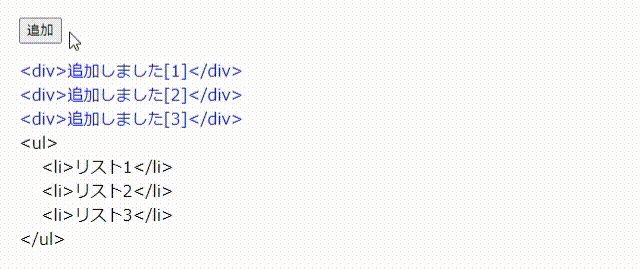
before()メソッド
before()メソッドは対象の要素の前にコンテンツを追加するメソッドです。
$('ul').before('<div>追加しました</div>');
insertBefore()メソッド
insertBefore()メソッドは対象の要素の前にコンテンツを追加するメソッドです。before()メソッドと同じ結果となりますが、パラメータの渡し方が前後逆となります。
$('<div>追加しました</div>').insertBefore('ul');
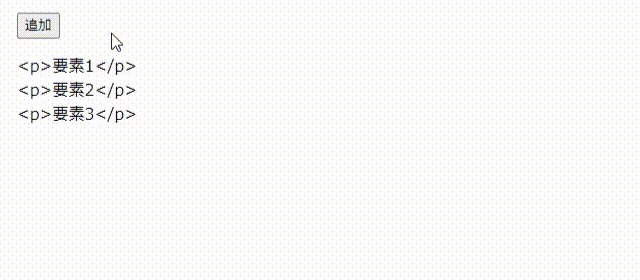
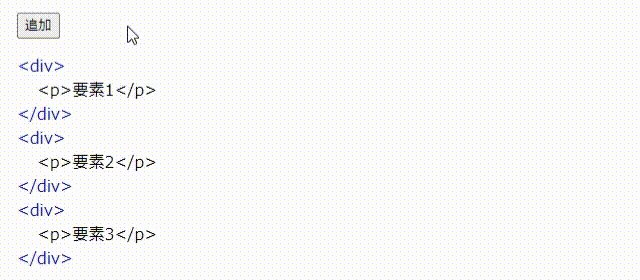
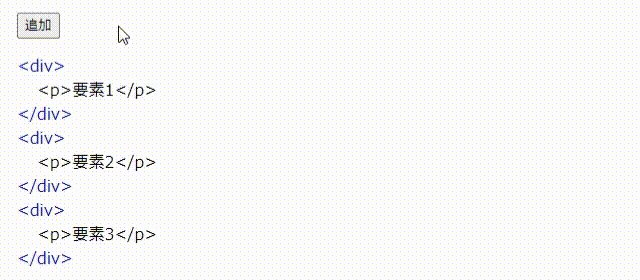
wrap()メソッド
wrap()メソッドは対象の要素を指定した要素で囲むメソッドです。
$('p').wrap('<div>');
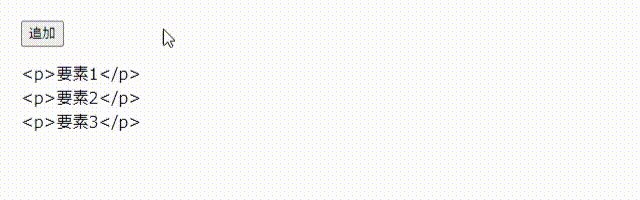
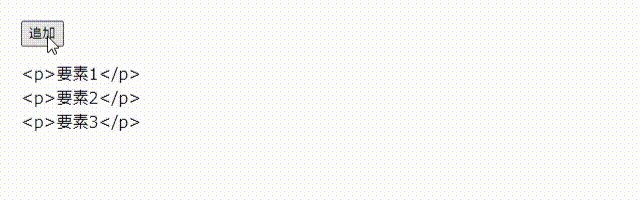
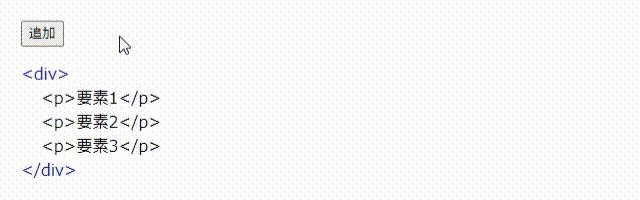
wrapAll()メソッド
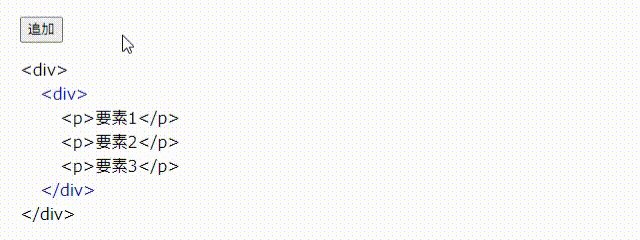
wrapAll()メソッドは対象の複数の要素を指定した要素で丸ごと囲むメソッドです。
$('p').wrapAll('<div>');
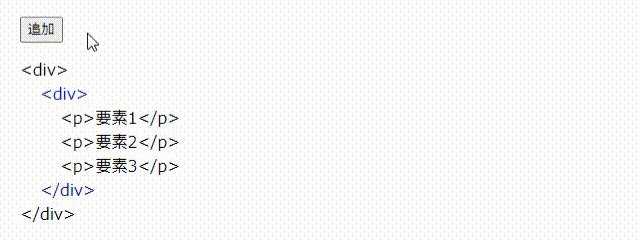
wrapInner()メソッド
wrapInner()メソッドは対象の要素の子要素を指定した要素で丸ごと囲むメソッドです。
$('div').wrapInner('<div>');
おわりに
いかがでしたか。それぞれのメソッドの違いについて理解できたかと思います。