今回はフッターをブラウザの一番下に固定して常に表示させるCSSのテクニックについて解説していきます。方法はいたってシンプルです。フッターとフッター以外の2段のセクションに分けて、フッターをブラウザの一番下に常に配置しているように見せるだけです。
また、その応用編としてそのフッターにバックパックを実装するCSSのテクニックについても解説していきます。jQuery UIのSortableを利用することで要素を自在に移動させたりバックパックに出し入れしたりすることが可能となるので、Webアプリ開発に活用できるテクニックとなります。
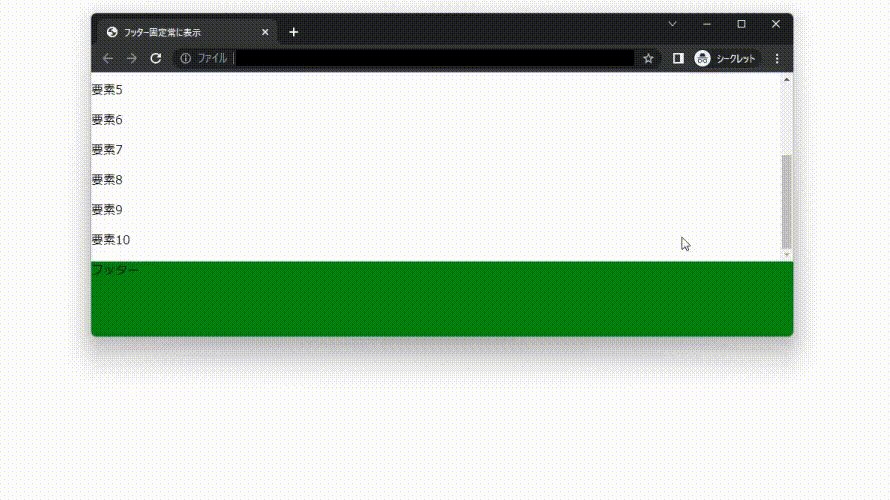
フッターを最下段に固定して常に表示
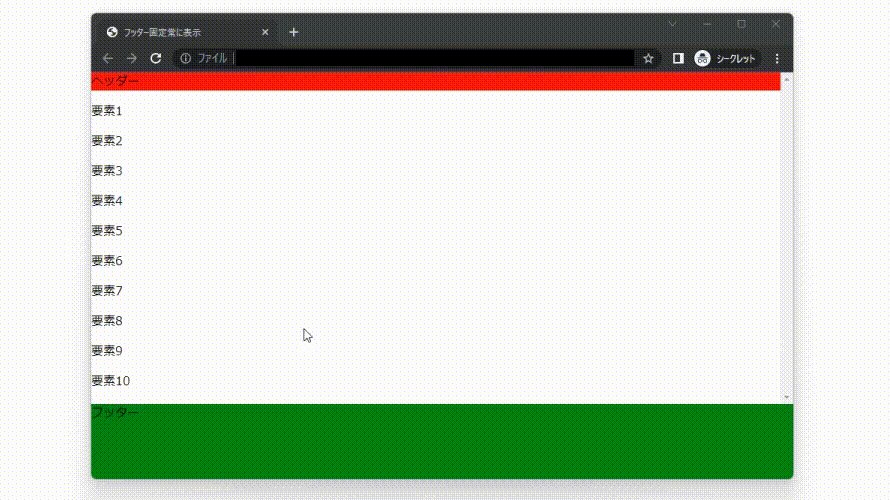
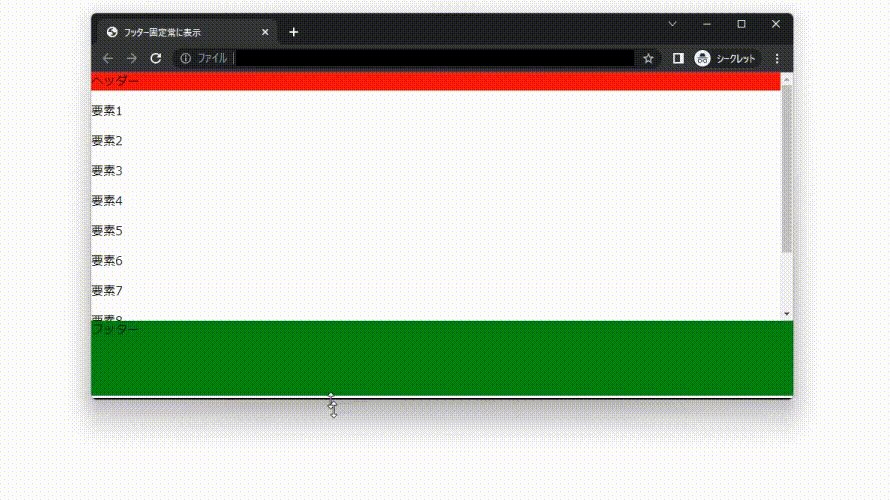
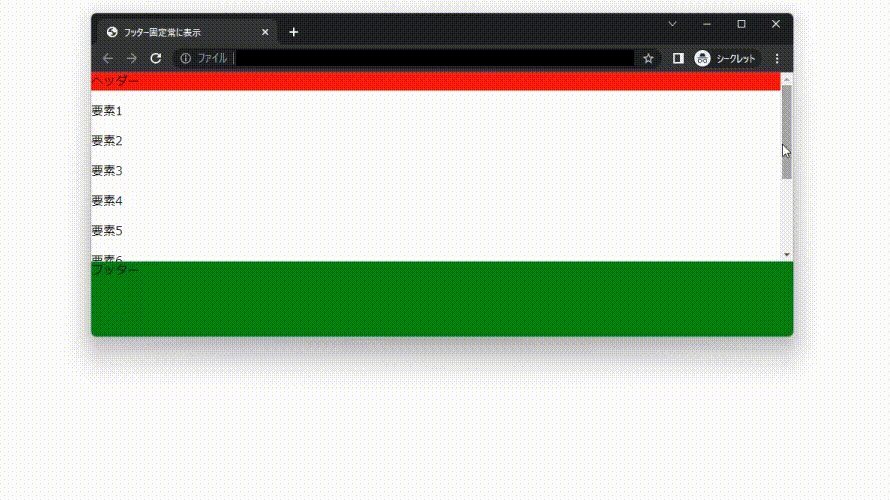
こちらの画像が完成イメージになります。ブラウザサイズの変更にも対応していることも確認できますね。

フッターの高さを固定
まずはフッターにheightを指定してフッターの高さを決めます。その高さを仮に50pxとします。
footer {
height: 50px;
}コンテンツの高さを固定
次にフッターでない部分(wrapクラス)にブラウザの高さから50px分引いた高さを指定します。ブラウザの高さは100vhなので、heightにcalc(100vh – 50px)を指定することで必要な高さを求めることが出来ます。
.wrap {
height: calc(100vh - 50px);
}ここまででブラウザのサイズを変更してもフッターを一番下に固定表示させることが出来ます。
コンテンツ部分をスクロール
しかしこれだけだとwrapクラスのコンテンツがフッターの表示と被ってしまうので次のプロパティ(overflow-y)を追加します。
.wrap {
height: calc(100vh - 50px);
overflow-y: scroll; /*追加:縦方向にスクロールするようにする*/
}以上で完成です。シンプルに実装できますね。
それでは、本題の応用編バックパックの実装について解説していきます。
バックパックとは
バックパックとは文字通り背中に背負う入れ物の事ですが、Scratchではこのバックパックにスクリプトやスプライトを出し入れする事が出来ます。この記事ではバックパックに特定の要素を出し入れできるテクニックについて解説します。
バックパックの準備
HTML編
バックパックの開閉にjQueryを利用するため、まずはjQueryの読み込みを宣言しておきます。続いて、wrapクラスとフッター要素の2段のセクションを定義していきます。フッターにはバックパックの開閉に使うボタンを定義しておきましょう。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<body>
<div class="wrap">
<header>ヘッダー</header>
<main>
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
<p>要素4</p>
<p>要素5</p>
<p>要素6</p>
<p>要素7</p>
<p>要素8</p>
<p>要素9</p>
<p>要素10</p>
</main>
</div>
<footer>
<button class="back-pack">バックパック</button>
<div>フッター</div>
</footer>
</body>CSS編
続いてCSSですが重要な部分について順番に解説していきます。1段目のセクションとなるwrapクラスには次の3つのプロパティを設定していきます。
| height | calc(100vh – 26px)を設定。26px引いているのはバックパックボタンの高さ。 |
| overflow-y | scrollを設定して、要素内でスクロール出来る様にする。 |
| transition | .5s ease-inを設定して、バックパックの開閉時アニメーションする様にする。 |
.wrap {
height: calc(100vh - 26px);
overflow-y: scroll;
transition: .5s ease-in;
}バックパックが開いた時にはbody要素にbp-openクラスを追加します。バックパックが開いたときのwrapクラスの高さは、バックパックボタンの高さ(26px)とバックパック本体の高さ(100px)をブラウザ高さ(100vh)から引いた値となります。
body.bp-open .wrap {
height: calc(100vh - 100px - 26px);
}フッターの高さにはバックパックボタンの高さ(26px)を設定しておきます。またバックパック開閉時にアニメーションするようにtransitionを設定しておきます。
footer {
height: 26px;
transition: .5s ease-in;
}バックパックが開いているときのフッター高さを設定します。ここではフッター本体の高さを100pxとしています。
body.bp-open footer {
height: calc(100px + 26px);
}
body.bp-open footer div {
height: 100px;
}フッター本体の設定ですが、バックパックが閉じているときはoverflowにhiddenを設定し、同時にheightに0を設定することでバックパック本体が表示されないようにしています。またバックパック開閉時アニメーションするようにtransitionを設定しています。
footer div {
overflow: hidden;
height: 0;
transition: .5s ease-in;
}jQuery(JavaScript)編
最後にバックパックボタンが押された時、バックパックが開閉するようにtoggleClassメソッドを利用してbody要素にbp-openクラスを追加したり削除したりします。トグルについてはこちらの記事「【jQuery】クラス追加・削除・変更・確認・トグルについて」で紹介してますので、気になる方はご参照ください。
$(function() {
$('.back-pack').on('click', function () {
$('body').toggleClass('bp-open');
});
});バックパック準備の完成ソース
以上でバックパック実装準備が整いました。バックパックボタンを押して実際の動きを確認してみましょう。
バックパックの完成
バックパックの準備ができたところで、続いてはjQuery UIのSortableを使って要素をマウスで移動できるようにしていきます。ここではSortableについては詳しく解説しませんが、別の機会にご紹介したいと思います。
HTML編
変更部分を見ていきましょう。2と3行目にはjQuery UI関連の読み込みの宣言です。8と24行のul要素はSortableを使ったマウス移動可能なグリッド状に配置する要素です。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.min.js" integrity="sha256-hlKLmzaRlE8SCJC1Kw8zoUbU8BxA+8kR3gseuKfMjxA=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.0/themes/smoothness/jquery-ui.css">
<body>
<div class="wrap">
<header>ヘッダー</header>
<main>
<ul class="sortable clearfix">
<li class="ui-state-default red">項目 1</li>
<li class="ui-state-default red">項目 2</li>
<li class="ui-state-default red">項目 3</li>
<li class="ui-state-default red">項目 4</li>
<li class="ui-state-default red">項目 5</li>
<li class="ui-state-default red">項目 6</li>
<li class="ui-state-default red">項目 7</li>
<li class="ui-state-default red">項目 8</li>
<li class="ui-state-default red">項目 9</li>
</ul>
</main>
</div>
<footer>
<button class="back-pack">バックパック</button>
<div>
<ul class="sortable clearfix">
<li class="ui-state-default">項目 1</li>
<li class="ui-state-default">項目 2</li>
<li class="ui-state-default">項目 3</li>
<li class="ui-state-default">項目 4</li>
<li class="ui-state-default">項目 5</li>
<li class="ui-state-default">項目 6</li>
<li class="ui-state-default">項目 7</li>
<li class="ui-state-default">項目 8</li>
<li class="ui-state-default">項目 9</li>
</ul>
</div>
</footer>
</body>CSS編
フッター本体には要素を出し入れするため、縦方向にスクロールできるようにoverflow-yを設定します。
body.bp-open footer div {
overflow-y: scroll;
}sortableクラスは要素を出し入れできるコンテナになります。要素が0個になると高さが無くなってしまい、要素をしまうことが出来なくなってしまうのでmin-heightを設定しておきます。
main .sortable {
min-height: 50px;
}
footer .sortable {
min-height: 100px;
}sortableクラスのli要素は移動対象の要素そのものになります。float: left;を設定しておくことで、要素をグリッド状に配置しています。またfloatを使っているので、clearfixテクニックを使ってfloatの回り込み解除を行います。
.sortable li {
float: left;
}
.clearfix:after {
display: block;
content: "";
clear: both;
}jQuery(JavaScript)編
最後にSortable機能を有効にします。パラメータに指定しているconnectWith: ‘.sortable’は、sortableクラスへの要素の移動を許可するものです。この場合は2つ定義したSortable要素に対して双方向に移動できるようになります。
$(function() {
$( '.sortable' ).sortable({ connectWith: '.sortable' });
$('.back-pack').on('click', function () {
$('body').toggleClass('bp-open');
});
});バックパック完成ソース
以上で完成です。項目?と表示された要素が自在に移動できることを確認してください。
おわりに
いかがでしたでしょうか。バックパック機能を利用してオリジナルのWebアプリを作ってみたいという創作意欲が湧いてきたのではないでしょうか。