「ゲーム作りって大変そう。RPGのWebアプリを作ってみたいけどどうやるの?」という人もいると思います。そんな方々のために、JavaScriptで作れるRPGの作り方について解説していきます。1つ1つ丁寧に解説していきたいと思いますので、この記事を見て自分だけのオリジナルのレトロなRPGを作ってみよう!
はじめに
今回紹介したいWebアプリを作るには「p5.js」と「p5.tiledmap」というJavaScriptのライブラリと「Tiled Map Editor」というマップエディタを利用します。作成したマップデータはそのままJavaScriptに読み込ませて利用することができます。この記事ではRPG作成のための環境の準備について解説していきます。
また、今回利用するライブラリはWebサーバー環境でないと動作しません。レンタルサーバーやローカルWebサーバー環境をお持ちでない方は、Windowsで動作するHTTPサーバーソフトを紹介します。
p5.jsとは
p5.jsはHTML5のCanvasを使ってブラウザ上に図を描くライブラリだと思ってください。図が書ける訳ですから、Canvas内に丸や四角、線を描いたりすることができます。デフォルトの設定では1秒間に60回(60FPS)の描画関数が呼び出されるので、この仕組みを利用してアニメーションを描画することができる訳です。

Tiled Map Editorとは
Tiled Map Editorはタイルセットやマップチップと呼ばれる色々なパターンのタイルを並べて、ゲームのマップやステージを作成することができます。作成したマップはJavaScriptマップファイルとして出力することができます。

各種ライブラリ・ツールの準備
すべて無料で利用することができます。詳細については各サイトの利用規約をご参照ください。
p5.js
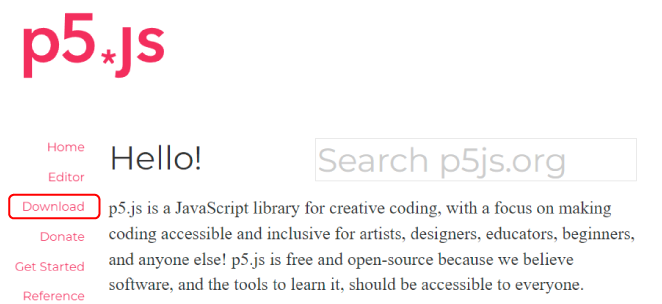
「https://p5js.org/」のサイトから取得することができます。サイトが開いたらサイドメニューより「Download」をクリックします。

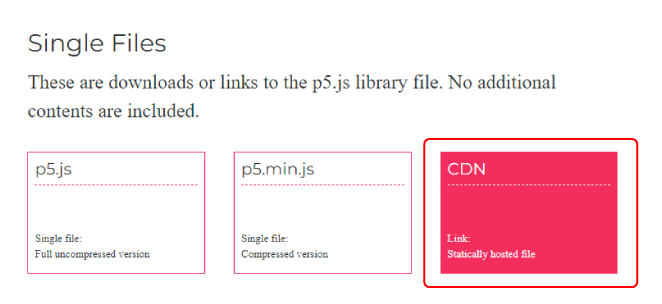
ダウンロードはCDNを利用するのが良いでしょう。ページを少しスクロールしていくとCDNへのリンクが貼られているので「CDN」をクリックします。

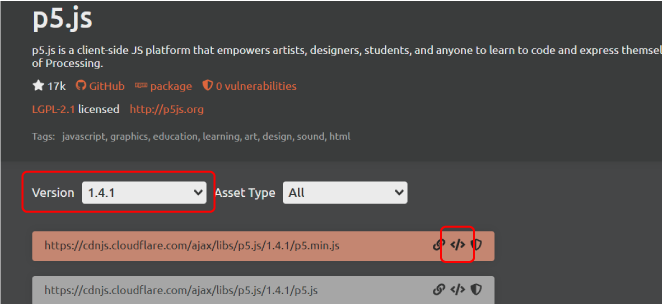
続いて「Version」を選択して「Copy Script Tag」をクリックすればタグのコピーの完了です。この記事を書いた時の最新バージョンは「1.4.1」でしたので、最新版を選びました。

<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.1/p5.min.js" integrity="sha512-NxocnqsXP3zm0Xb42zqVMvjQIktKEpTIbCXXyhBPxqGZHqhcOXHs4pXI/GoZ8lE+2NJONRifuBpi9DxC58L0Lw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>p5.play
p5.playについては今回使いませんが、RPGを作っていく途中で利用したくなると思いますので、ダウンロードの手順を紹介しておきます。
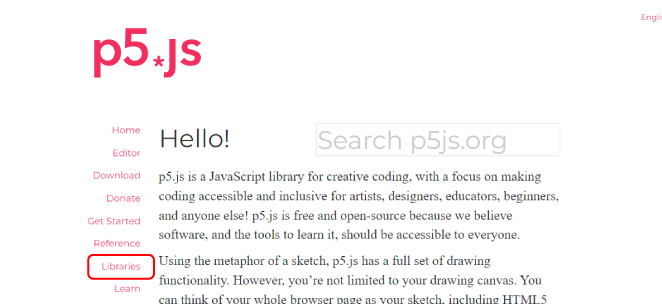
「https://p5js.org/」のサイトから取得することができます。サイトが開いたらサイドメニューより「libraries」をクリックします。

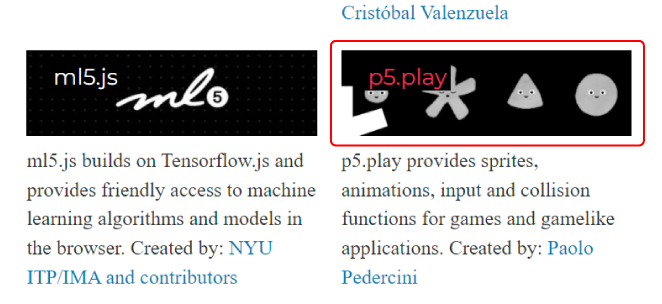
ページをスクロールしていくとページの中ほどを過ぎたあたりにp5.playという項目が出てきますので「p5.play」をクリックします。

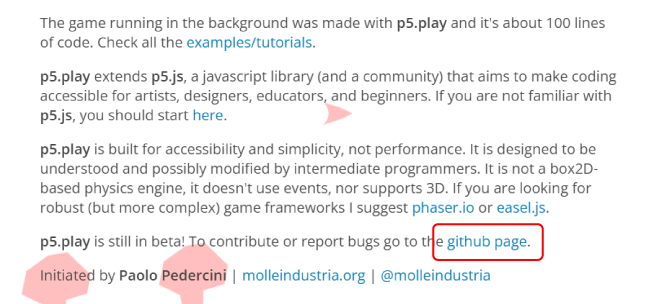
文章の最後の方に「github page」へのリンクがありますのでこれをクリックします。

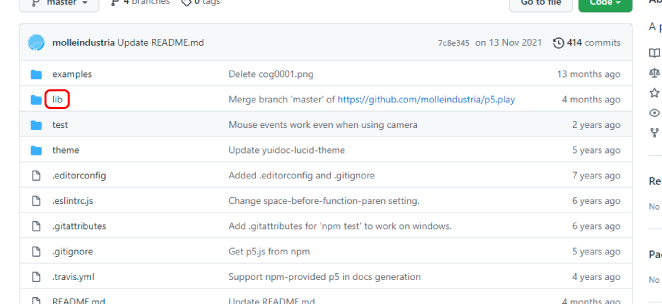
「lib」フォルダをクリックします。

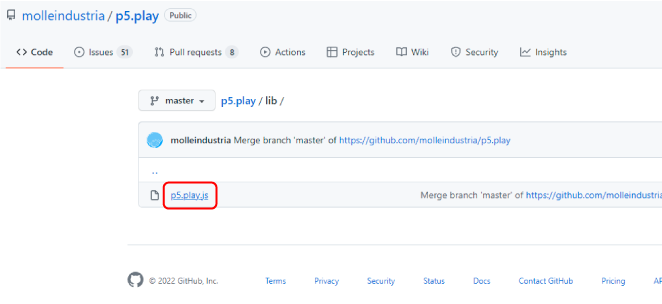
「p5.play.js」ファイルをクリックします。

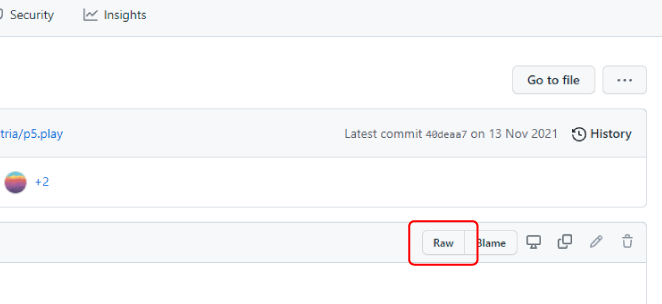
ソースの右上に「Raw」と「Blame」と並んでいるので「Raw」をクリックします。ソースが開いたらマウスを右クリックして「名前を付けて保存…」でご自身の環境にダウンロードしてください。

p5.tiledmap
「https://p5js.org/」のサイトから取得することができます。サイトが開いたらサイドメニューより「libraries」をクリックします。

ページをスクロールしていくとページの最後のあたりにp5.tiledmapという項目が出てきますので「p5.tiledmap」をクリックします。

「p5.tiledmap.js」ファイルをクリックします。

ソースの右上に「Raw」と「Blame」と並んでいるので「Raw」をクリックします。ソースが開いたらマウスを右クリックして「名前を付けて保存…」でご自身の環境にダウンロードしてください。

howler.js
howler.jsについては今回使用しませんが、RPGに欠かせない曲や効果音を再生できるライブラリです。p5.jsを使っているのでp5.sound.jsというライブラリを使いたくなるのですが、以前これを利用して試したところ、音が途切れる現象が起きてしまったので、やむなく別のライブラリを利用する事にした経緯があります。その時出会ったライブラリがhowler.jsです。こちらについてもダウンロードの手順を紹介しておきます。
「https://howlerjs.com/」のサイトから取得することができます。サイトが開いたら「Download vx.x.x」ボタンをクリックします。

「dist」フォルダをクリックします。

「howler.min.js」ファイルをクリックします。

ソースの右上に「Raw」と「Blame」と並んでいるので「Raw」をクリックします。ソースが開いたらマウスを右クリックして「名前を付けて保存…」でご自身の環境にダウンロードしてください。

Tiled Map Editor
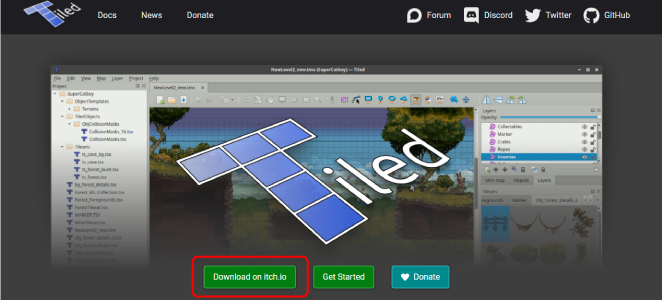
「https://www.mapeditor.org/」のサイトから取得することができます。サイトが開いたら「Download on itch.io」ボタンをクリックします。

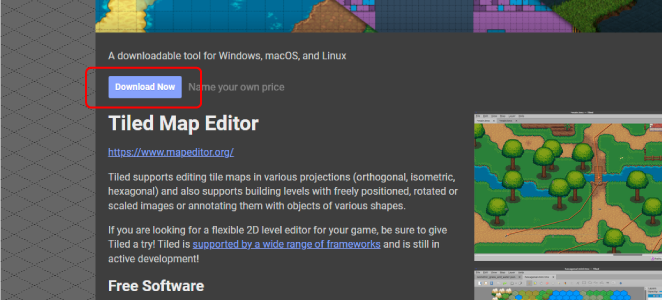
続いて「Download Now」ボタンをクリックします。

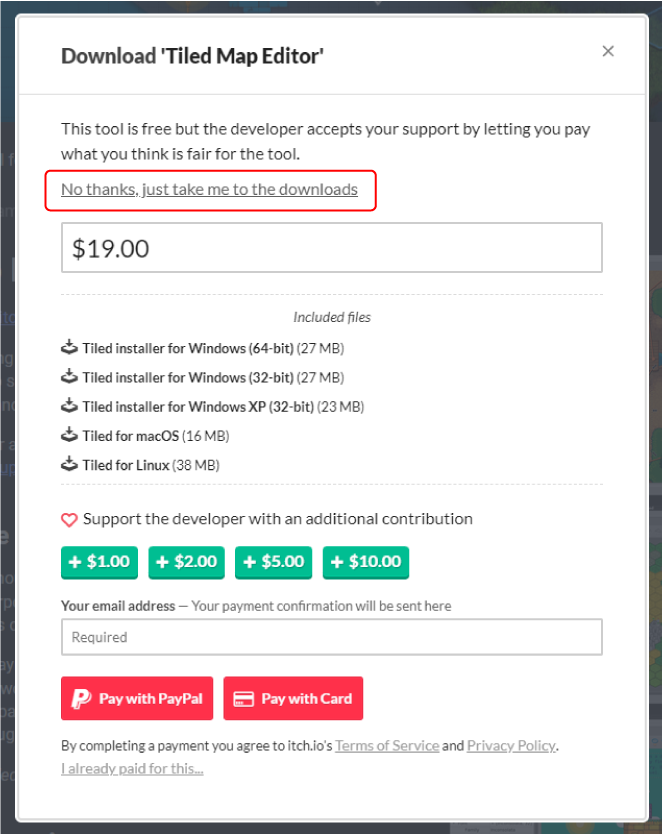
金額の画面が表示されて驚かれる方もいるかと思います。お金のある方は支援しても良いですが、支援をせずにダウンロードすることも可能です。その場合は「No thanks, just take me to the downloads」をクリックしましょう。

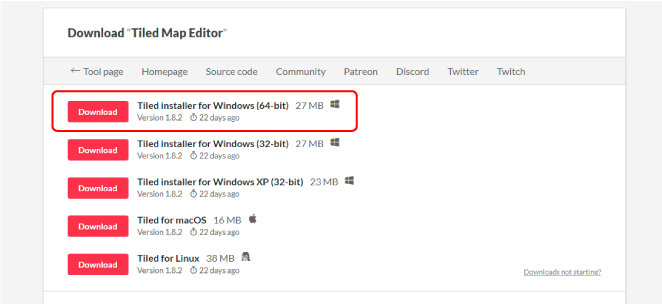
「Download」ボタンを押してダウンロードを開始してインストールをしましょう。

04WebServer
「04WebServer」はWindowsで動作するフリーのWebサーバーアプリケーションです。レンタルサーバーやローカルWebサーバー環境をお持ちでない方は、このアプリを入手して準備を整えましょう。
ダウンロード
「https://www.vector.co.jp/soft/winnt/net/se305171.html」のサイトから取得することが出来ます。サイトが開いたら「ダウンロードはこちら」ボタンをクリックします。
設定
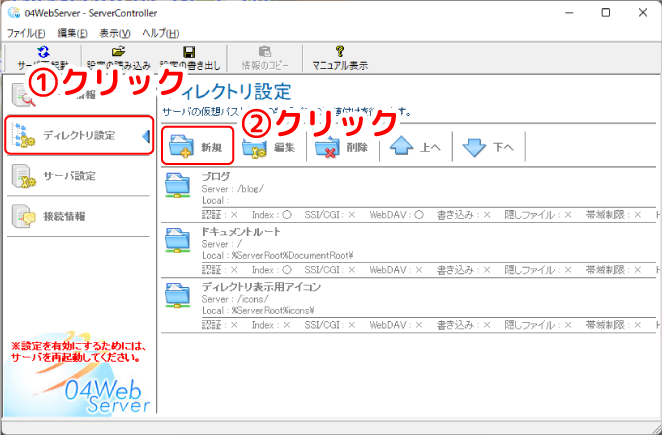
インストールが終わったら起動してみましょう。サイドメニューの「ディレクトリ設定」をクリックしてディレクトリ設定を新規作成します。「新規」をクリックしましょう。

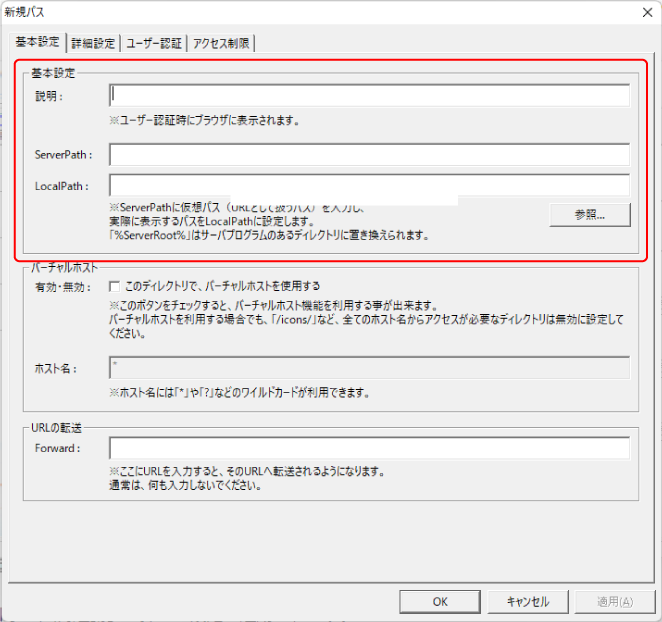
パスの編集ダイアログが表示されるので、基本設定の次の3項目を設定しましょう。
| 説明 | パス設定の名称です。自分がわかりやすい名前を付けましょう。 |
| ServerPath | ブラウザのURLに入力するパスです。’/blog/’のようなパスを入力します。 |
| LocalPath | ローカルフォルダへのパスです。参照ボタンを押して、ソースファイルがあるフォルダを指定しましょう。 |

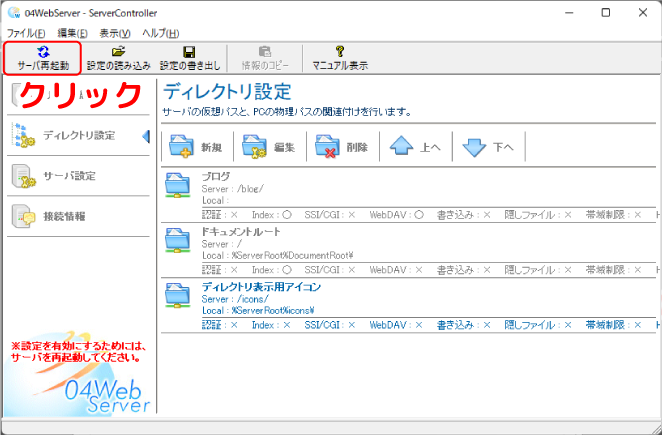
起動
「サーバ再起動」を押せば設定が適用されます。

接続テスト
ブラウザを起動したらURLに次のように入力します。
http://localhost/blog/おわりに
以上で『JavaScriptでRPGを作ろう!』の開発準備が整いました。次回はTiled Map Editorを使ってオリジナルのマップ作りについて解説していきたいと思います!